티스토리 뷰
티스토리를 떠나 github page 로 블로그 사이트를 운영하려 했었는데, 몇 가지 찜찜한 문제가 생겼다. github page로 웹사이트를 배포하려면 github public 레파지토리에 올려야 하고, 해당 리소스가 모든 사람들에게 오픈되어야 하는 문제가 있었다. 포스팅되는 글의 markdown 파일부터 이미지파일까지, git clone 한 방으로 내려받을 수 있게 되도록 운영하는게 맞지는 않아보였다. 물론 private 하게 github page 를 운영할 수 있도록 돈을 사용하면 되지만 지극히 개인적인 블로그였기에 불필요했다.
Netlify 가 그런 문제를 모두 해결해주었다. Netlify는 웹 애플리케이션 및 정적 웹사이트를 위한 호스팅 및 서버리스 백엔드 서비스를 제공하고 있다. 정적인 웹사이트(Static websites)를 운영하고자 하는 나로써는 딱 맞는 서비스이고, 게다가 github private 레파지토리를 연결하여 publicing 할 수 있었기 때문에 더 고민할 여지가 없이 회원가입을 시작했다. 여기서 사이트 구성은 static site generator 는 hugo 를 사용했고, github private 레파지토리에 사이트 소스를 관리했다.
Site 추가하기
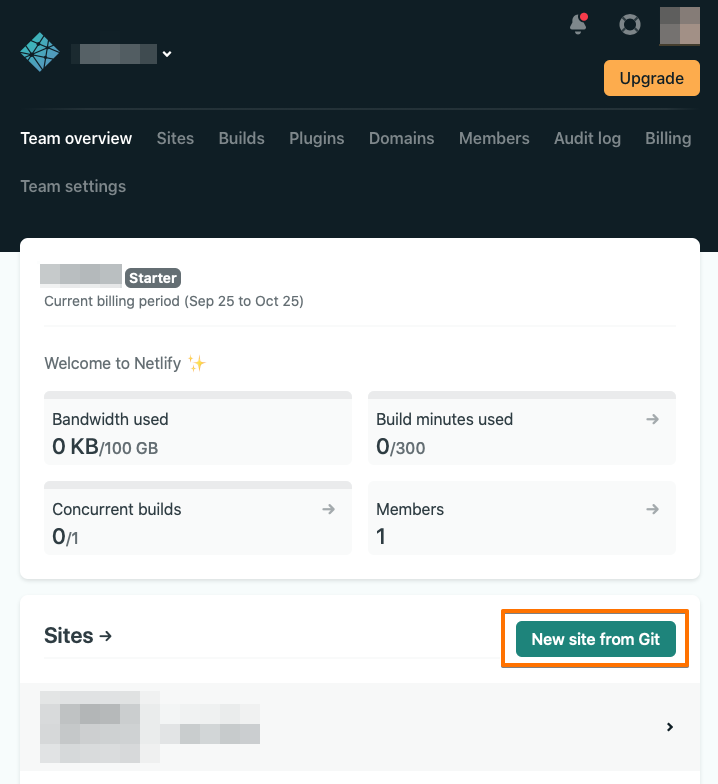
Netlify에 로그인 하면 아래 화면이 나오고, New site from Git 버튼을 클릭한다.

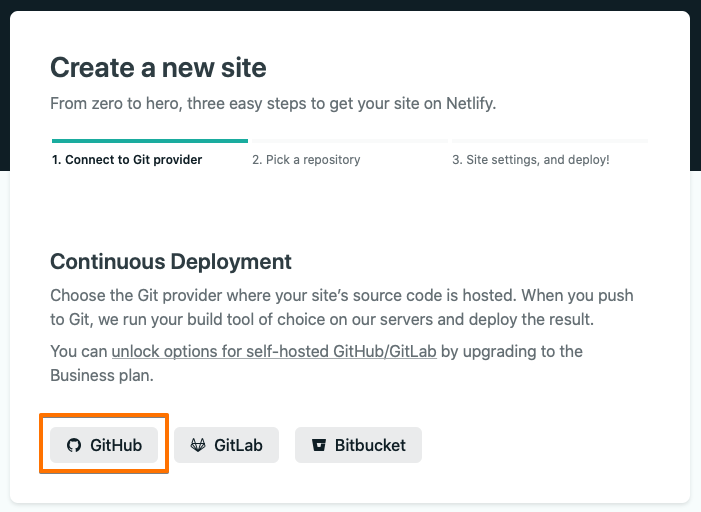
그러면 git provider 를 고르게 되는데, 사용중인 항목을 선택하고,(여기서는 github)

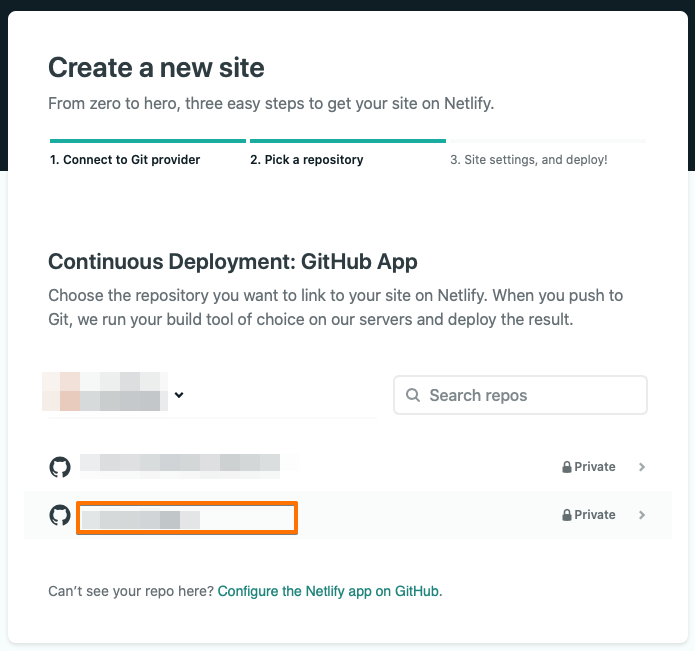
github 로그인 페이지가 한번 뜨고 레파지토리를 추가하게 되는데, 실제 사이트 소스가 있는 레파지토리만 추가하면 된다. 보다시피 private 도 연결가능하다.

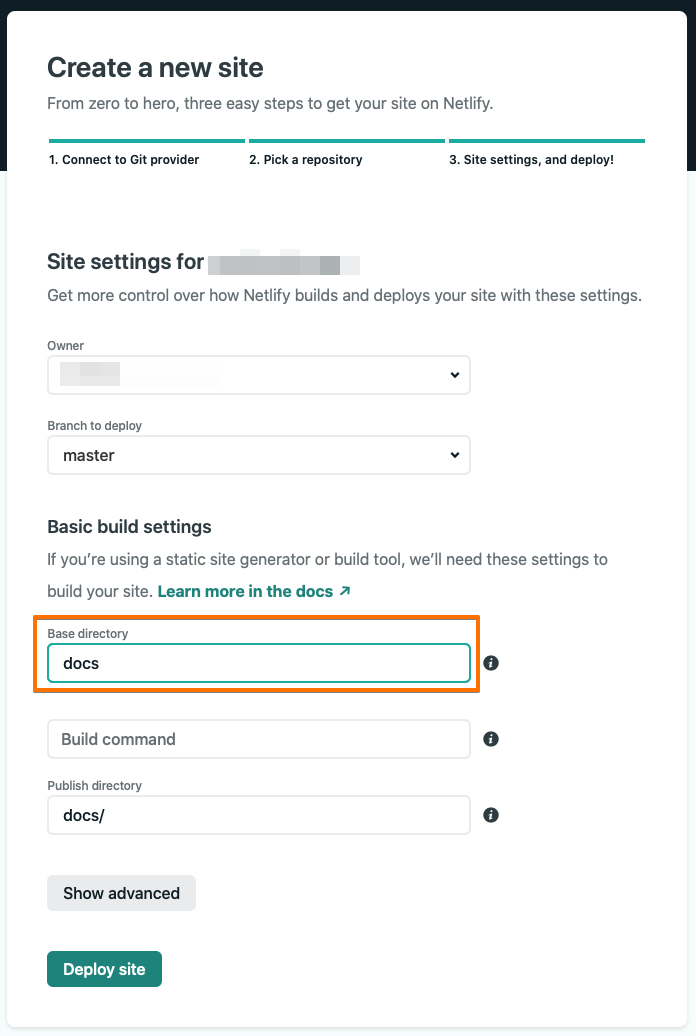
좀 헷갈리는 스텝인데, 해당 레파지토리에서 publishing할 폴더를 지정하면 된다. 나는 웹사이트 build 하는 건 내 로컬 피씨에서 진행하고 있고, 빌드된 페이지들을 특정 폴더에 넣어 git push 하고 있다. 나의 경우 docs 폴더였다.

Site 서브도메인 이름 바꾸기
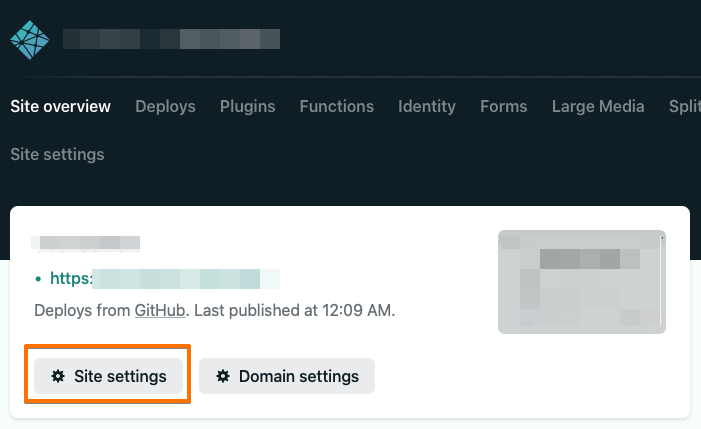
처음 사이트가 만들어지면 사이트 sub도메인이 복잡한 숫자/영어 조합으로 되있을텐데, 본인이 원하는 이름으로 바꿀 수 있다. Site settings 를 클릭한다.

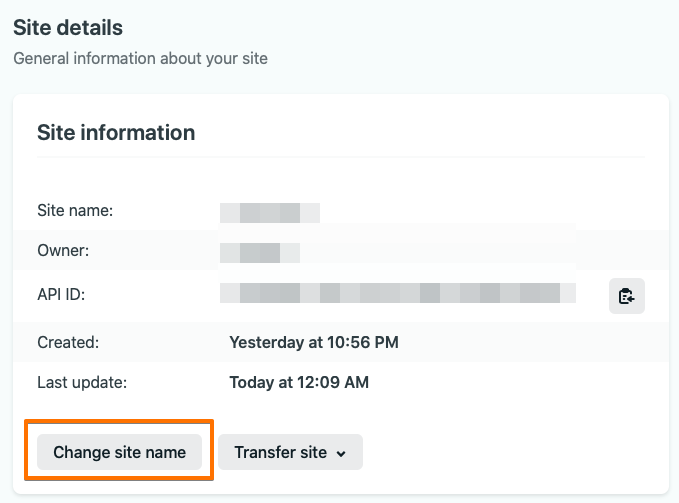
그리고 Change site name 클릭한다.

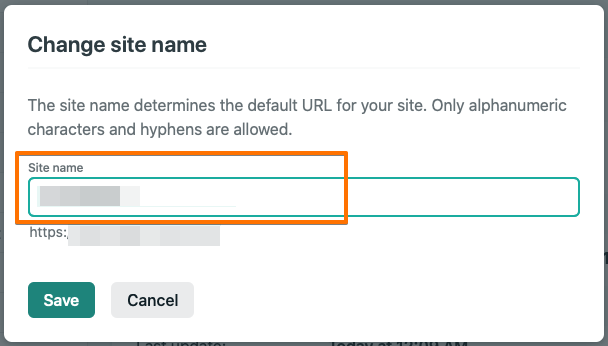
그러면 팝업창이 뜨는데, site name 을 입력하고 저장하면 된다.

Site 배포하기
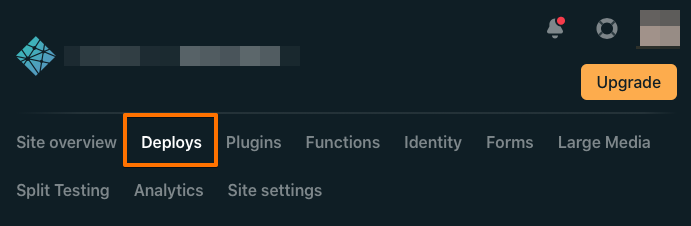
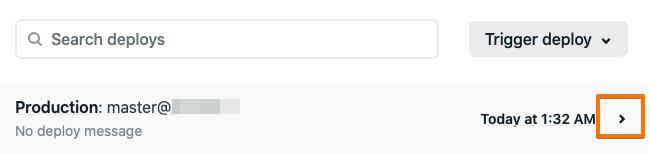
이제 github 에 올려놓은 웹페이지 소스를 netlify 에 배포해본다. 아래 메뉴에서 deploys 를 선택한다.

그리고 trigger deploy 드랍박스 클릭하고, Deploy site 를 클릭한다.

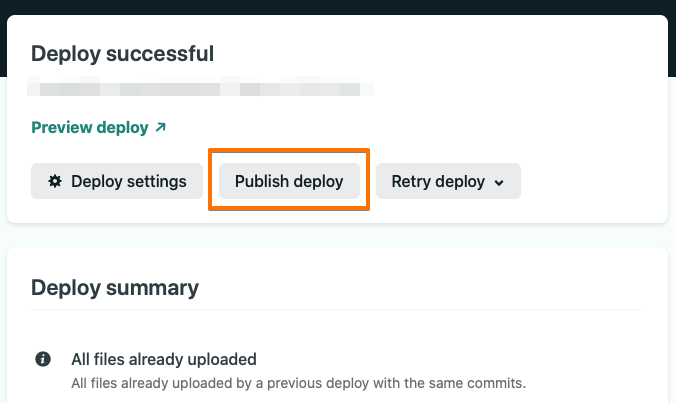
그려면 github 레파지토리에서 소스를 가져와 deploy 를 하게 되는데, Deploy successful 이라는 메시지를 볼 수 있다. 실제 웹서비스에 변경된 사항이 publishing 되는건 아니고, 아래의 publish deploy 버튼을 눌러야 최종 적용된다.

hugo같은 정적인 사이트를 만드는게 아니라 spring boot 같은 동적인 사이트를 만든다면, heroku 를 사용해봄이 좋다.
heroku 에 spring boot 배포, 설정 하기
최근에 spring boot 를 가지고 웹사이트를 개발했는데, 로컬서버로만 가지고 있자니 너무 불편해서 거래는 거의 없을테니, 공짜 클라우드 서버를 사용해보고자 열심히 구글링을 해봤다. heroku 라는
emflant.tistory.com
- Total
- Today
- Yesterday
- SVN
- 도넛차트
- ubuntu
- 맥북
- python
- 셀프개통
- MyBatis
- MongoDB
- 마인크래프트
- java
- github
- 아이맥
- 막대그래프
- R
- Google Chart Tools
- Oracle
- ktm모바일
- 자급제폰
- 이클립스
- ipTIME
- ggplot
- vagrant
- Spring
- ggplot2
- docker
- javascript
- MySQL
- eclipse
- 알뜰요금제
- heroku
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
