티스토리 뷰
반응형
선그래프를 그릴때, 선의 높이에 색을 입히는 작업을 했었다. 이번에는 색의 변화에 대한 범례(legend)를 설정하는걸 정리해본다. 아래 포스팅을 참고하면, scale_colour_gradient 를 이용해서 컬러를 지정하는데, 여기에 몇가지 옵션을 설정하면 범례의 표현을 다양하게 할 수 있다.
ggplot2 선그래프에 색깔 변경하기(scale_colour_gradient)
선그래프를 그릴때 선에 y 축값에 따라 색을 입히고 싶다면, colour 를 설정만 하면 된다. 아래 소스에보면, colour = dsci2 로 y축값을 입력했다. 그러면 디폴트로 파란 계열의 색상이 셋팅된다. 참고
emflant.tistory.com
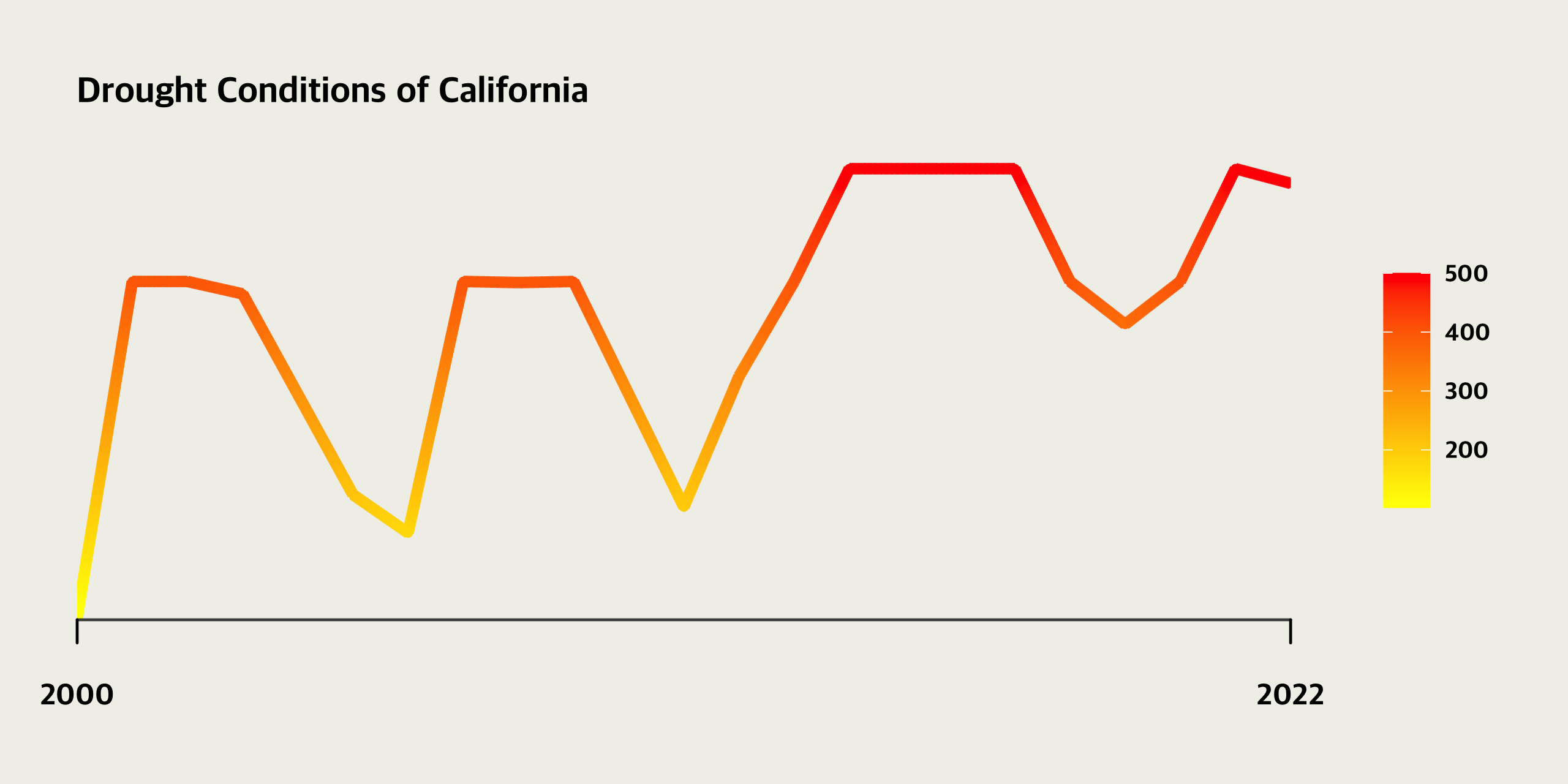
디폴트로 아무것도 설정하지 않으면 알아서 셋팅된다. 현재 200, 300, 400, 500 으로 표시된다. 낮은값은 yellow 높은값은 red 로 지정했다.
scale_colour_gradient(low = "yellow", high = "red", na.value = NA)
이번에는 범례를 0부터 1000까지 더 넓게 지정해본다. 현재 y 값 최대가 500 이라, 이렇게 하니 색의 변화폭이 거의 느껴지지 않는다.
scale_colour_gradient(low = "yellow", high = "red",
na.value = NA, limits = c(0,1000))
반응형
범례를 0~500 사이로 잡고, 눈금을 0, 250, 500 위치에 위치하도록 셋팅한다.
scale_colour_gradient(low = "yellow", high = "red", na.value = NA,
limits = c(0,500), breaks = c(0,250, 500))
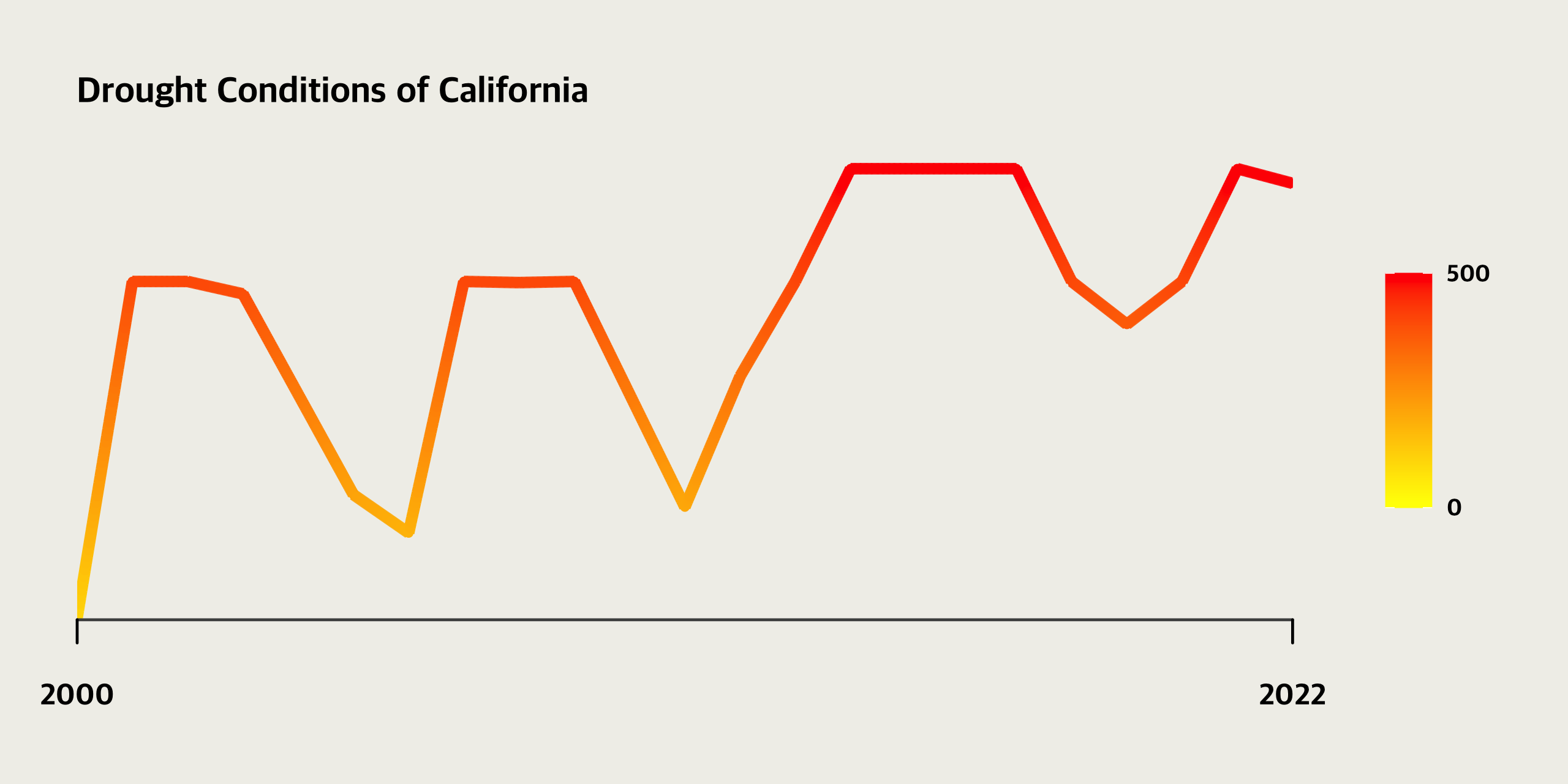
마지막으로, 그냥 처음 0 과 끝 500 만 표시한 결과이다.

ggplot(drought_fips2_ca_x, aes(x = year2, y = dsci2)) +
geom_line(aes(colour = dsci2), size = 2) +
geom_point(aes(colour = dsci2), size = 1) +
scale_x_continuous(limits = c(2000, 2022), breaks = c(2000, 2022),
expand = c(0.0,0.0)) +
scale_y_continuous(limits = c(100, 520), expand = c(0,0)) +
scale_colour_gradient(low = "yellow", high = "red", na.value = NA,
limits = c(0,500), breaks = c(0, 500)) +
theme_void(base_family = "AppleSDGothicNeo-ExtraBold") +
labs(title = "Drought Conditions of California") +
theme(plot.margin = margin(1,1,1,1,"cm"),
plot.background = element_rect(fill = "#F1F0EA", color = "#F1F0EA"),
plot.title = element_text(margin = margin(0,0,.5,0, "cm")),
axis.line.x = element_line(size = .5, colour = "gray30"),
axis.ticks.x = element_line(size = .5),
axis.ticks.length.x = unit(3, "mm"),
axis.text.x = element_text(margin = margin(5,0,0,0,"mm")),
legend.title = element_blank(),
legend.margin = margin(0,0,0,1, "cm"))반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Oracle
- eclipse
- ggplot2
- docker
- 맥북
- MySQL
- Spring
- java
- ggplot
- MongoDB
- 마인크래프트
- 막대그래프
- heroku
- github
- 셀프개통
- ktm모바일
- vagrant
- 알뜰요금제
- ubuntu
- SVN
- 아이맥
- javascript
- 자급제폰
- python
- 이클립스
- 도넛차트
- Google Chart Tools
- R
- MyBatis
- ipTIME
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
