티스토리 뷰
ggplot2 로 격자모양의 그래프를 만들어보는 과정을 포스팅한다. 가로10, 세로10개 총100개의 네모를 데이터의 각 비중을 나타낼 수 있도록 그래프로 표현해봤다. 기본적으로 막대그래프를 그리되, x축과 y축의 비율이 1:1 이 되도록 값까지 신경써야 했다.

데이터를 만드는 과정이 중요했다. x좌표는 1 로 한정하고, y 값을 1로 하나씩 막대위로 쌓는다고 생각하면서, 각 막대별로 색을 다르게 하기위해서 z 값을 1~10으로 증가시켰다.
tibble(x = rep(1,10), y = rep(1,10), z = 1:10)
# A tibble: 10 × 3
x y z
<dbl> <dbl> <int>
1 1 1 1
2 1 1 2
3 1 1 3
4 1 1 4
5 1 1 5
6 1 1 6
7 1 1 7
8 1 1 8
9 1 1 9
10 1 1 10
이 데이터를 그림으로 나타내면, 아래와 같다. 이런 막대를 10개 만들어서 총 100개의 격자를 만들 수 있게 되는 것이다.
ggplot(tb, aes(x,y, fill = z)) +
geom_col(color = "gray100")
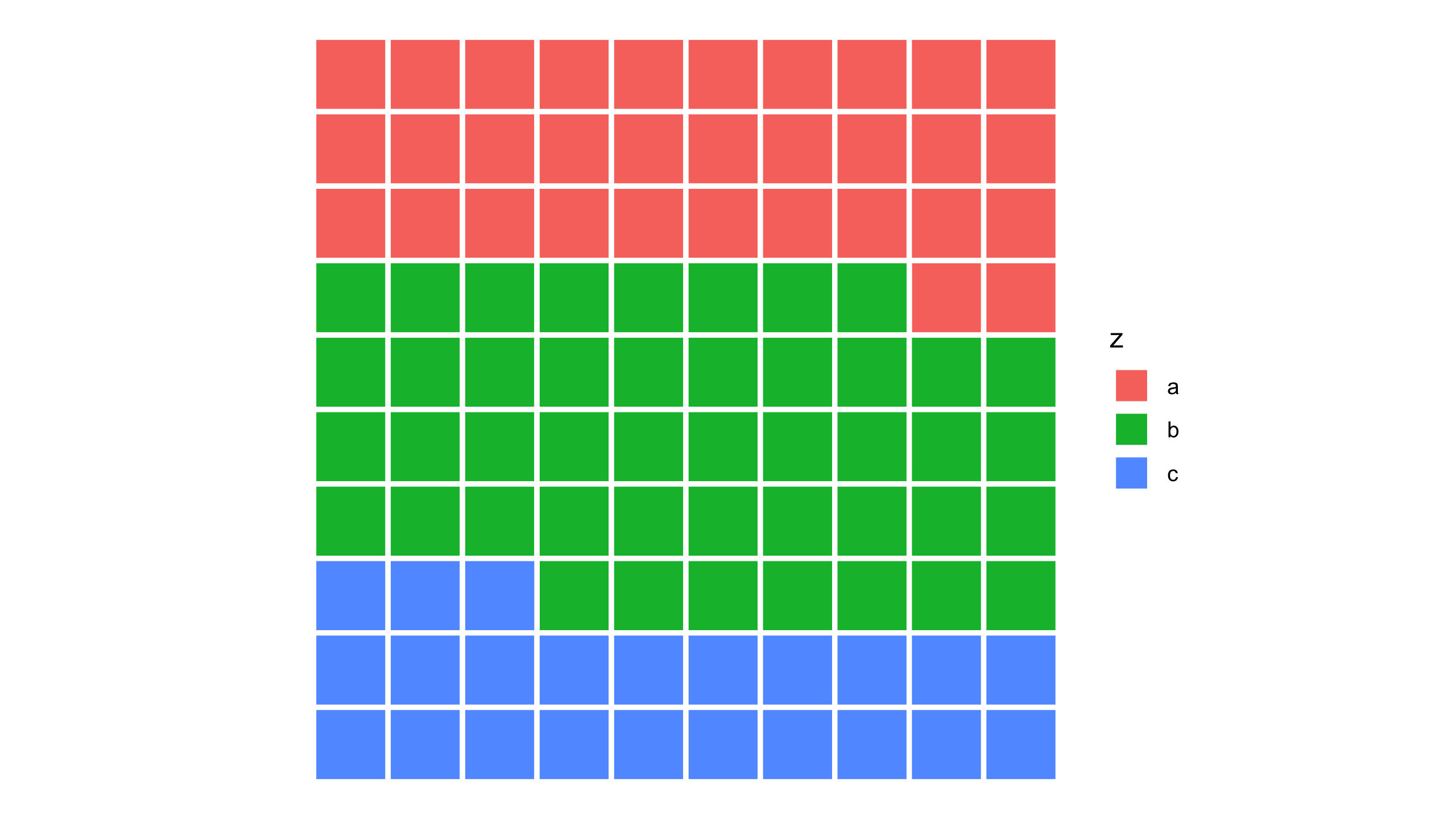
3개로 한번 더 테스트를 해본다.

근데 정사각형을 만들고 싶은데, 비율이 멋대로 늘어나다보니, 이걸 고정할 옵션이 필요했다. aspect.ratio = 1 을 설정하면 x/y 값에 비례하여 그래프의 비율이 고정된다. 드디어 10x10 모양의 격자 그래프가 완성되었다.
ggplot(aes(x, y, fill = z)) +
geom_col(color = "gray100", width = 1) +
theme(aspect.ratio = 1)
마지막으로 그래프를 flip 해서 돌리고, x 축을 반대로 뒤집으면 아래와 같이 나오게 된다. 완성이다.
ggplot(aes(x,y, fill = z)) +
geom_col(color = "gray100", size = 1, width = 1) +
scale_x_reverse() +
coord_flip() +
theme_void() +
theme(aspect.ratio = 1)
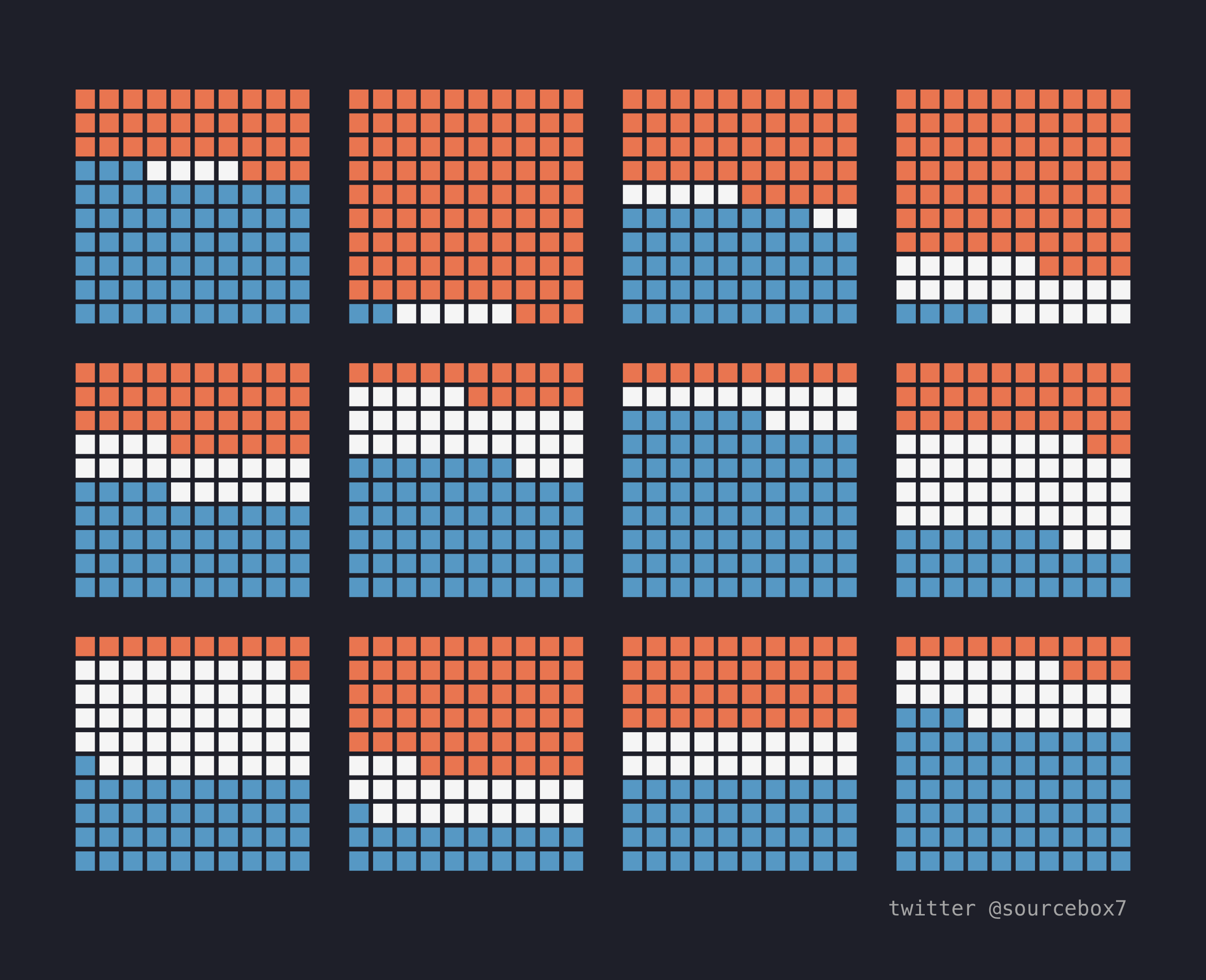
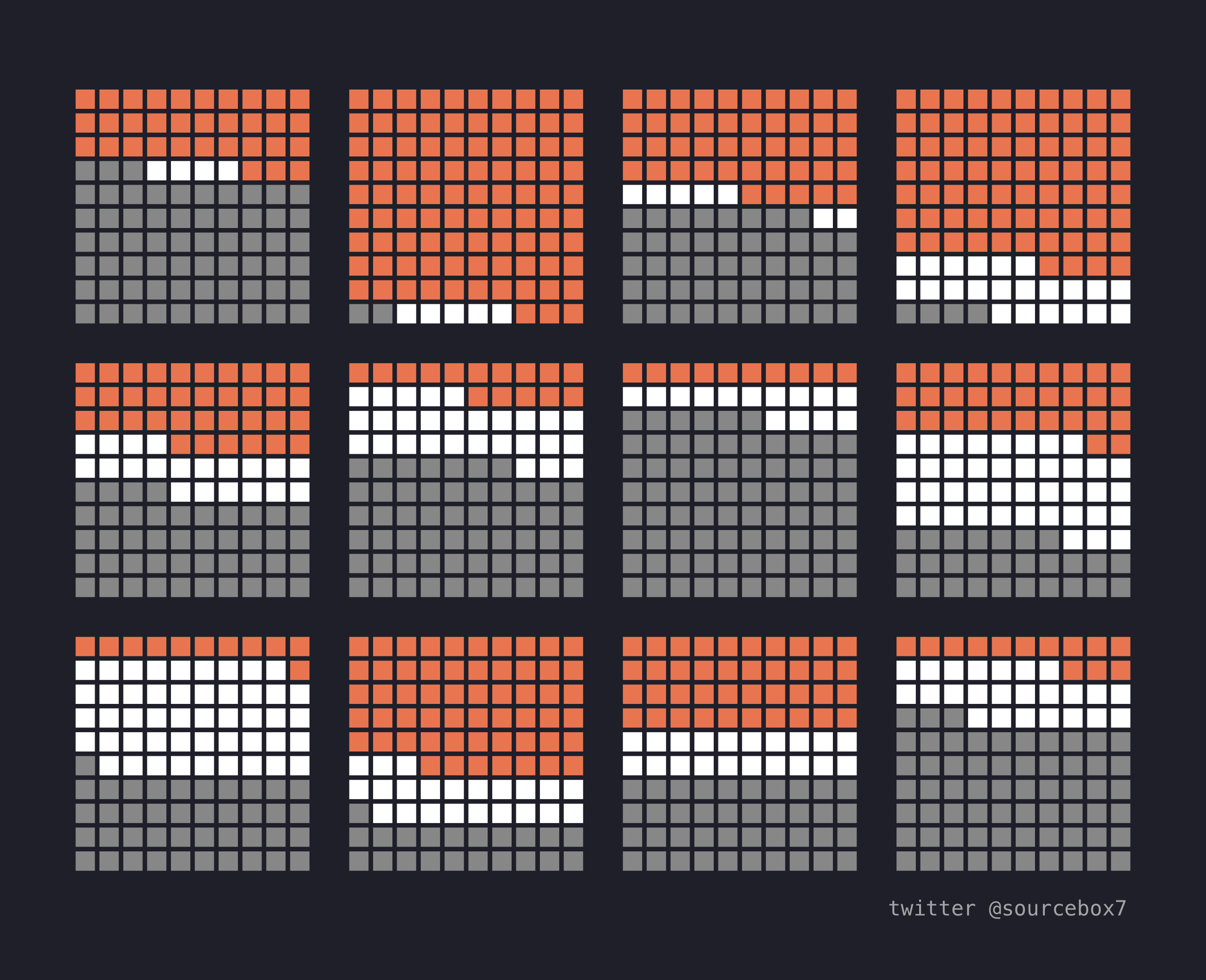
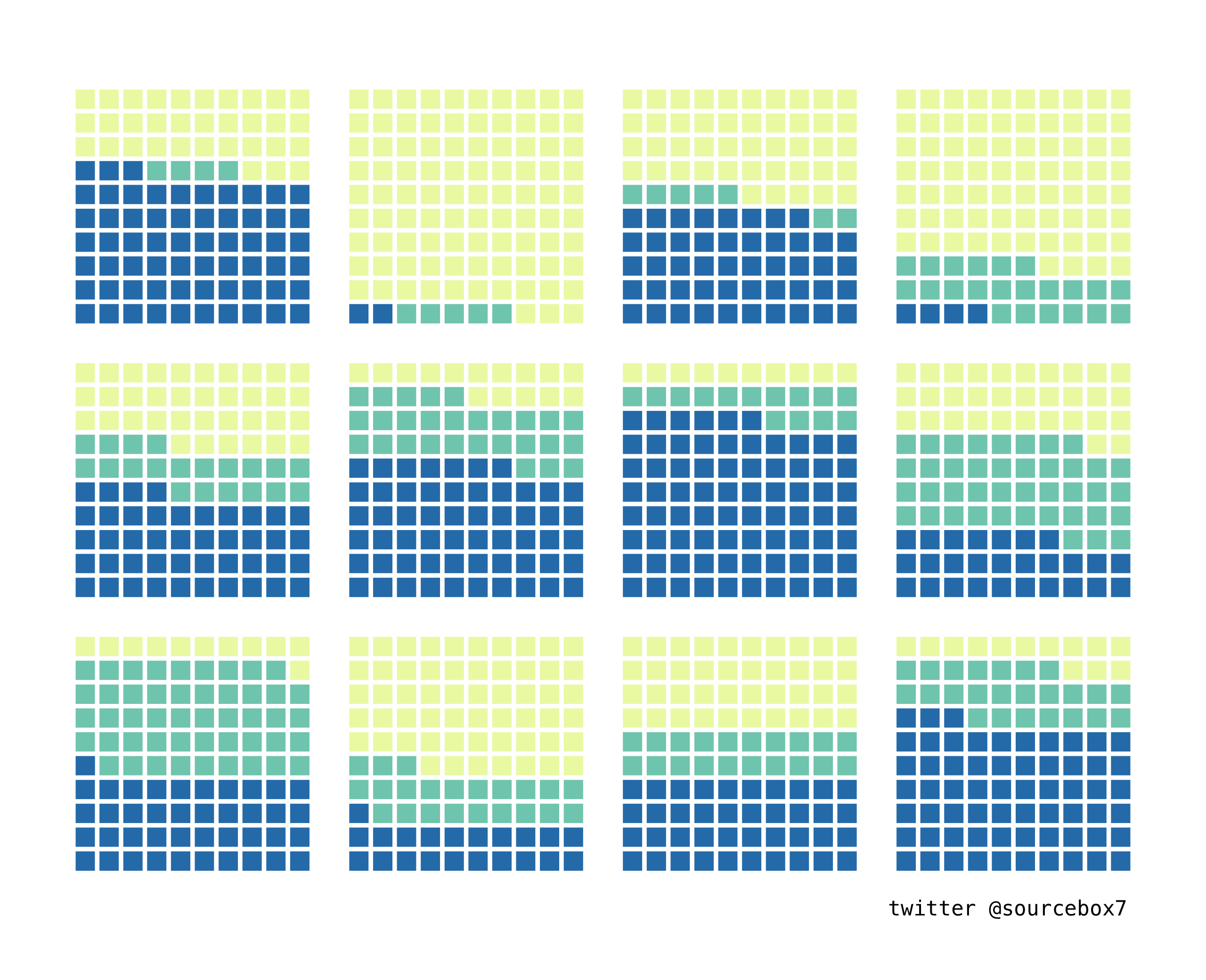
데이터를 만들기에 따라 아래와 같이 결과물을 만들수도 있다. 10x10 데이터를 12개 세트를 준비하는 과정이 좀 힘들고, 그걸 결국 그래프로 그리기위한 코드는 맨아래에 보듯이 몇 줄되지 않는다. 그래도 격자무늬 그리면서 어려웠던건, 정사각형 비율대로 하면서 x/y 축을 바꾸는 방법을 알아내는 거였다. 원래는 aspect.ratio = 1 가 아니라, coord_fix() 함수로 사용했었다. 근데 coord_fix와 coord_flip 을 동시에 사용할 수 없어서 열심히 구글링을 한 결과.. aspect.ratio = 1 옵션을 사용하여 완성하게 되었다.


ggplot(tb1, aes(x, y, fill = z)) +
geom_col(color = "gray100",
size = 1, width = 1) +
scale_x_reverse() +
coord_flip() +
facet_wrap(~ g) +
theme_void() +
theme(aspect.ratio = 1)- Total
- Today
- Yesterday
- Oracle
- MySQL
- ktm모바일
- Spring
- 맥북
- 자급제폰
- python
- SVN
- ggplot2
- javascript
- docker
- heroku
- ubuntu
- 셀프개통
- 마인크래프트
- eclipse
- R
- MongoDB
- vagrant
- 막대그래프
- 아이맥
- ggplot
- github
- Google Chart Tools
- ipTIME
- 도넛차트
- 알뜰요금제
- java
- 이클립스
- MyBatis
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
