티스토리 뷰
반응형
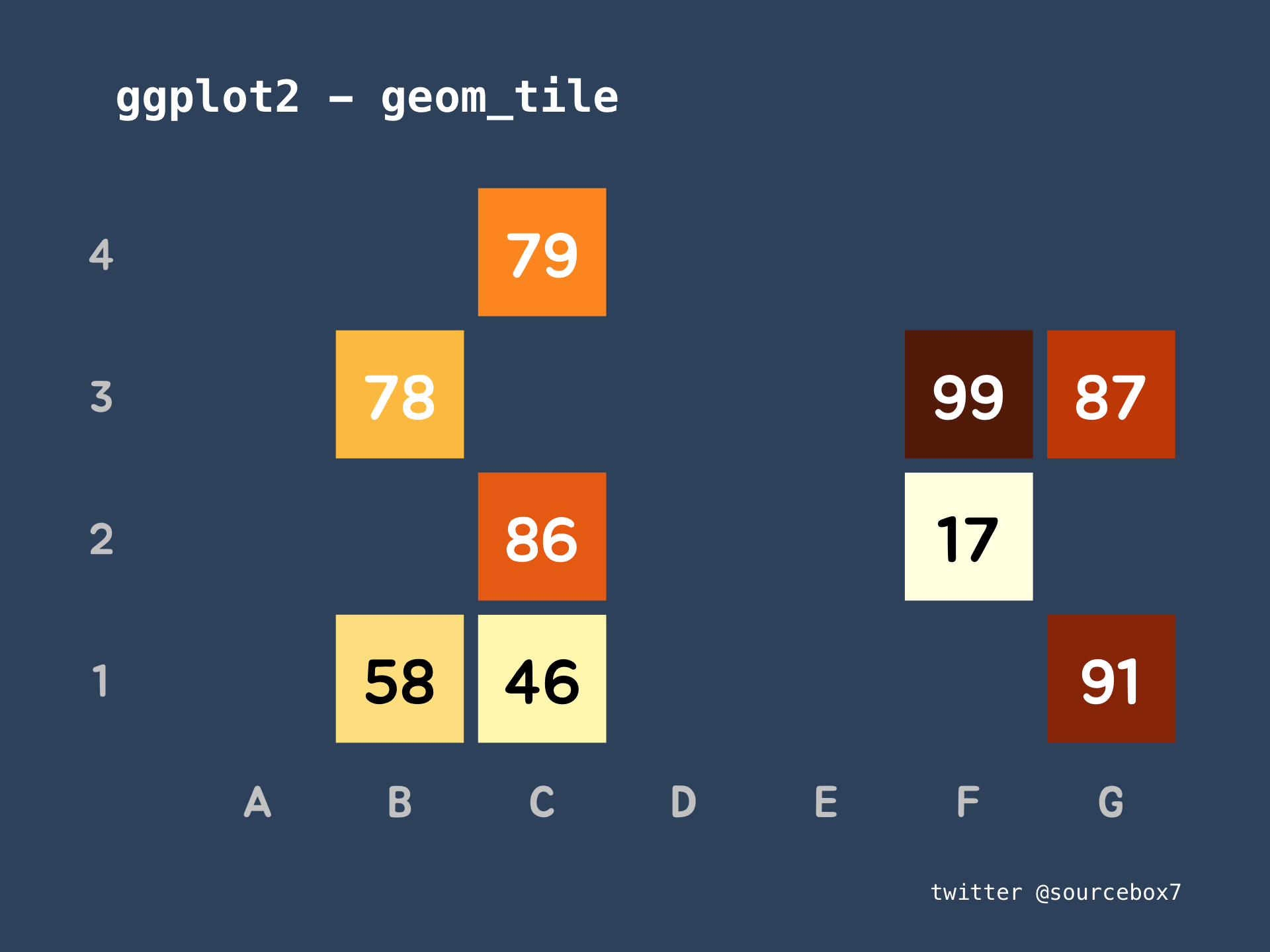
R 패키지인 ggplot2 로 타일모양의 그래프를 하나 그려본다. x/y축에 좌표를 나타내고, 값에 따라서 타일색상을 다르게 표시하도록 해봤다. R 프로그램만 설치가 되어 있고, tidyverse 패키지까지 설치가 되어 있다면, 아래와 같은 그래프를 그릴수 있다. ggplot2 로만 만든 그래프이다.

첫번째로 할 일은, 그래프를 그릴 데이터를 하나 만드는 것이다. 무작위 데이터로 만들때, sample 함수를 사용하면 편하다.
tb1 = expand.grid(x = 1:7, y = 1:4) %>%
as_tibble() %>%
mutate(value = sample(1:100, 7*4)) %>%
slice_sample(n = 9)
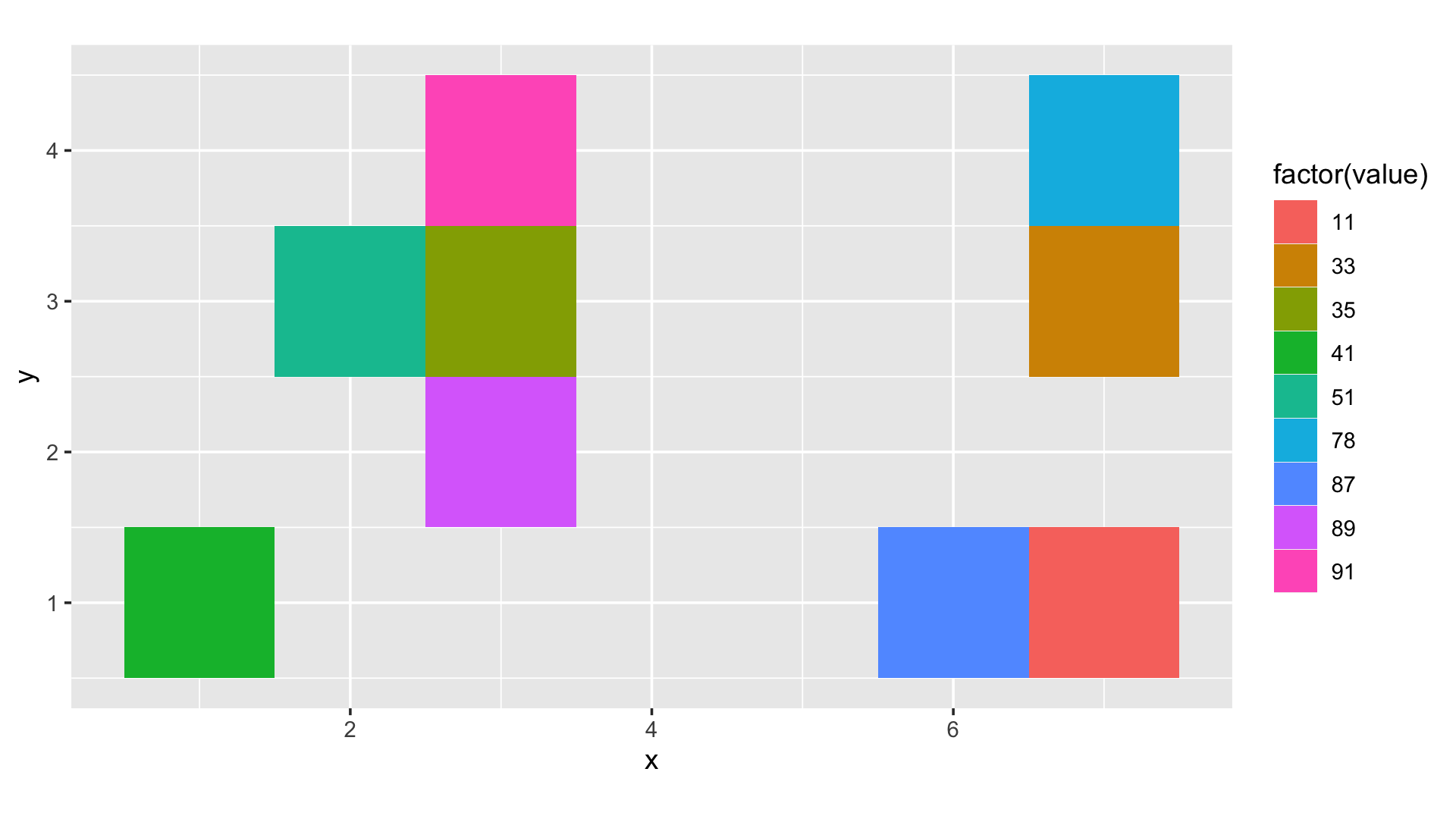
데이터를 만들었으니 간단하게 geom_tile 함수를 이용해서 타일모양의 그래프를 그려본다.
ggplot(tb1, aes(x, y, fill = factor(value))) +
geom_tile() +
coord_fixed()
기본색상은 별로다보니, scale_fill_brewer 를 사용해서 간단히 바꿔준다.
ggplot(tb1, aes(x, y, fill = factor(value))) +
geom_tile() +
coord_fixed() +
scale_fill_brewer(palette = "YlGnBu")
반응형
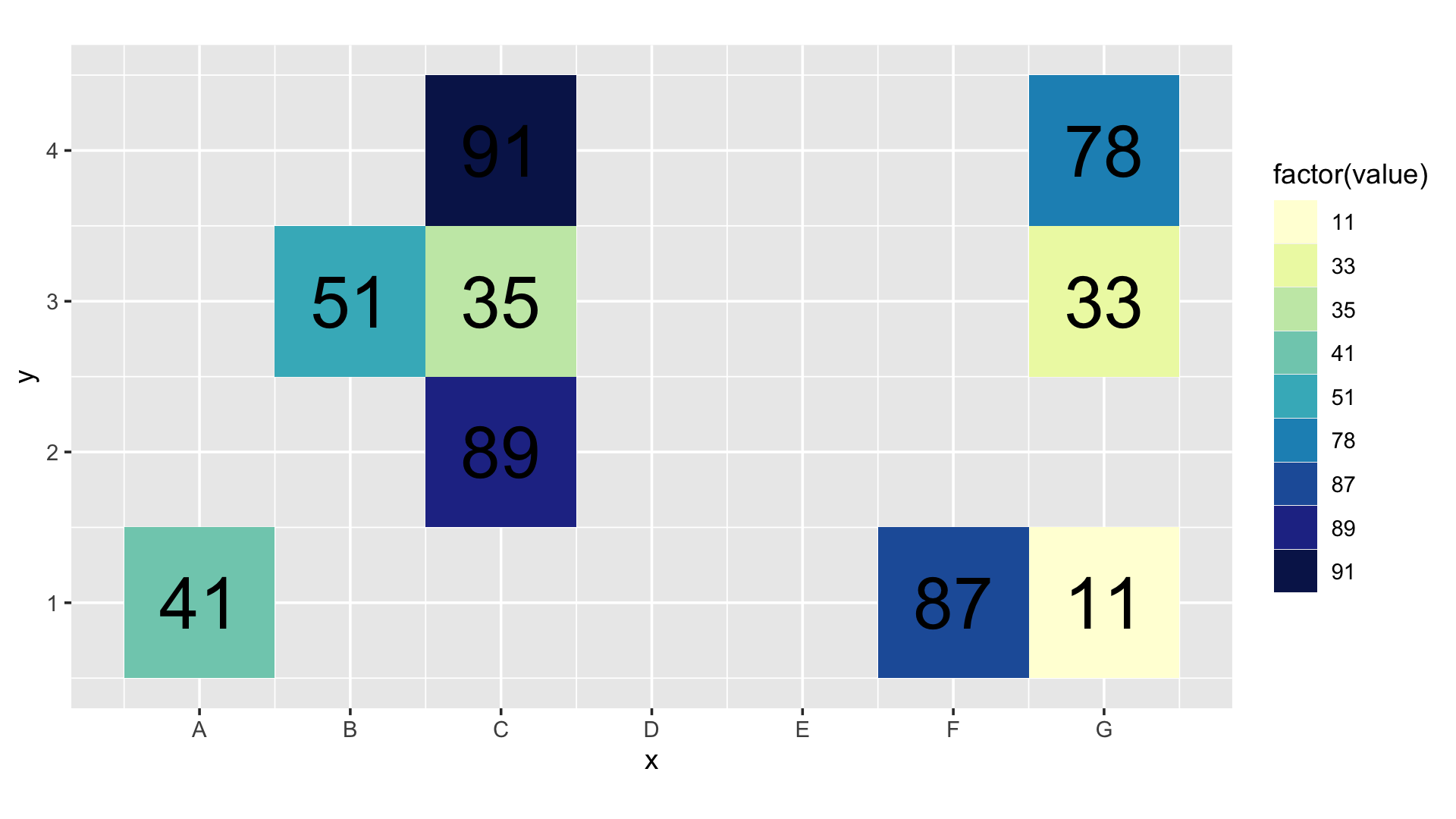
그리고, x축에 보면 2,4,6 으로 표시되던 걸 A~G로 바꿔준다.
gplot(tb1, aes(x, y, fill = factor(value))) +
geom_tile() +
coord_fixed() +
scale_fill_brewer(palette = "YlGnBu") +
scale_x_continuous(breaks = 1:7,
labels = LETTERS[1:7])
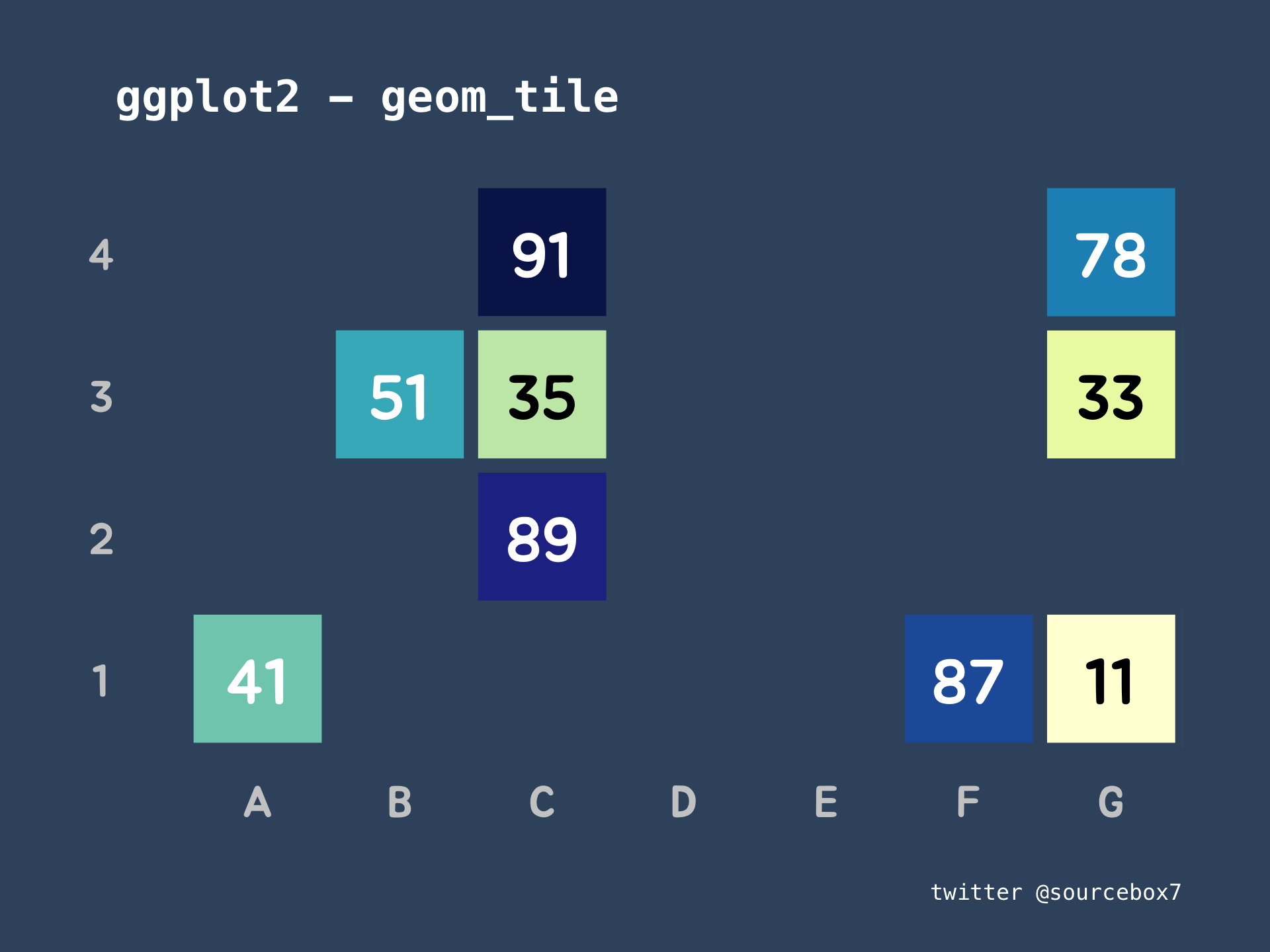
마지막으로, 타일안에 텍스트를 추가한다.
ggplot(tb1, aes(x, y, fill = factor(value))) +
geom_tile() +
geom_text(aes(label = value), size = 10) +
coord_fixed() +
scale_fill_brewer(palette = "YlGnBu") +
scale_y_continuous(limits = c(0.5,4.5)) +
scale_x_continuous(breaks = 1:7,
labels = LETTERS[1:7])
기본틀은 만들어졌으니, 마지막으로 배경색, 텍스트 색상 조정, 타일간 간격, 폰트 등을 조정하면 아래와 같이 완성된다. 끝.

반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 아이맥
- 이클립스
- 자급제폰
- 마인크래프트
- github
- ubuntu
- 도넛차트
- Oracle
- vagrant
- heroku
- ggplot
- 셀프개통
- MongoDB
- ipTIME
- 맥북
- python
- javascript
- Google Chart Tools
- 알뜰요금제
- ggplot2
- SVN
- Spring
- ktm모바일
- 막대그래프
- MyBatis
- R
- java
- docker
- MySQL
- eclipse
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
