티스토리 뷰
반응형
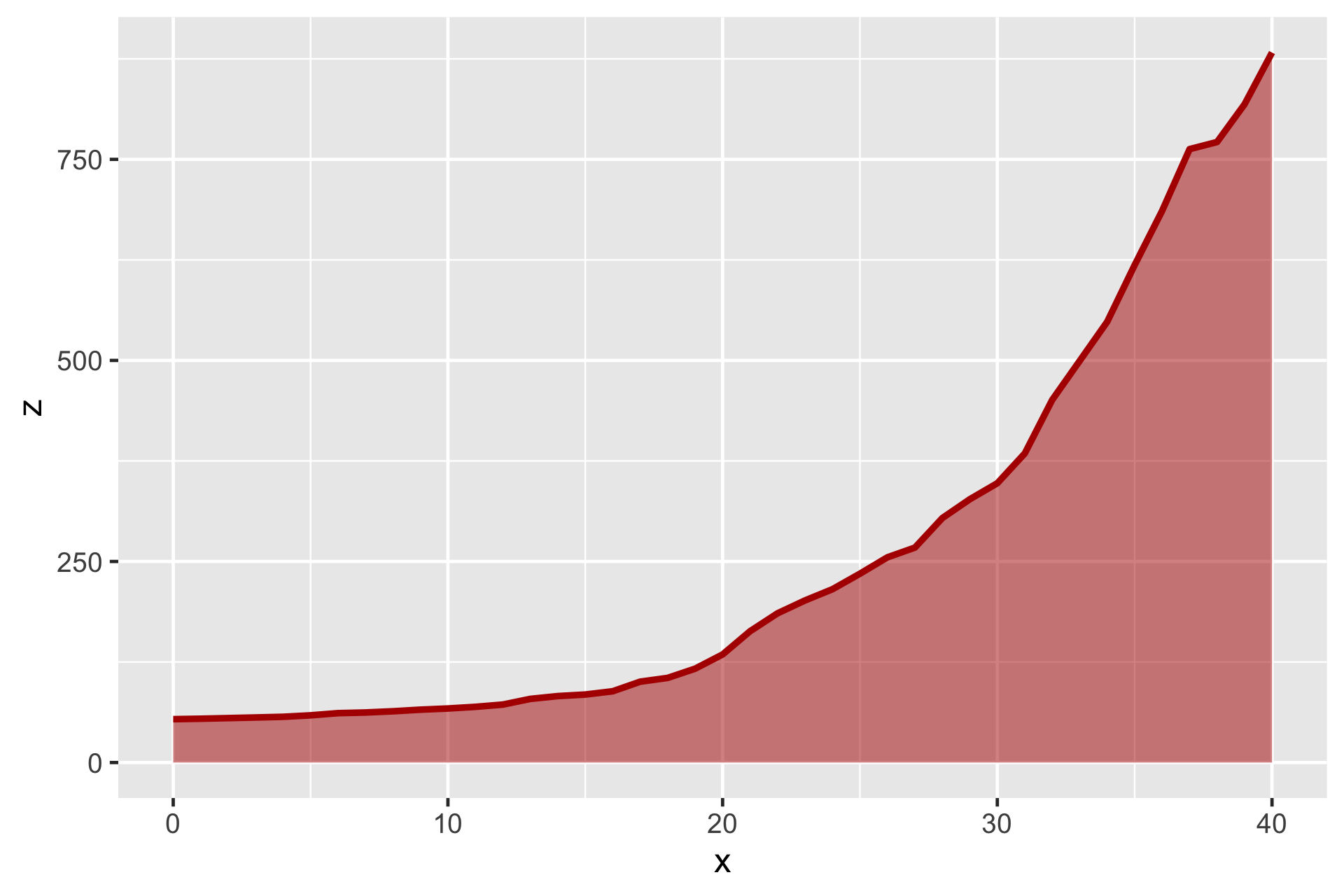
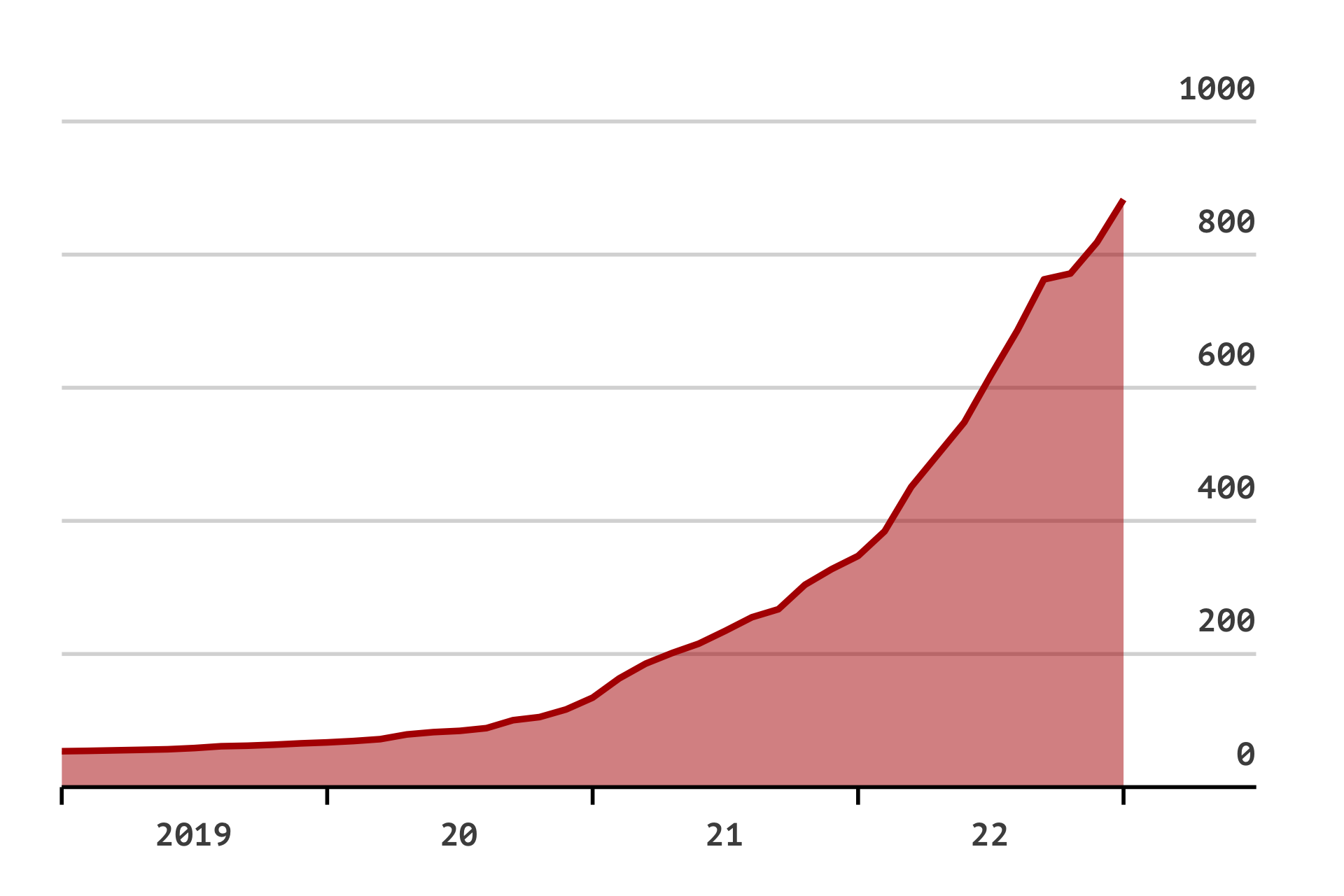
ggplot2 로 라인차트, 선그래프를 그리고자 한다. 그리고 왼쪽편 그래프를 오른쪽처럼 디자인 해본다.

데이터를 만드는데 생각보다 신경을 많이썼다. 조금씩 누적되어 가파른 증가속도를 보여주는 그래프를 하나 만들고 싶었다.
library(tidyverse)
set.seed(100)
tb = tibble(x = 0:40, y = runif(41, min = 0, max = x^2+10)) %>%
mutate(z = (cumsum(y) + 800) / 15)
# A tibble: 41 × 3
x y z
<int> <dbl> <dbl>
1 0 8.65 53.9
2 1 8.55 54.5
3 2 11.6 55.3
4 3 11.5 56.0
5 4 12.8 56.9
6 5 27.3 58.7
7 6 40.7 61.4
8 7 12.3 62.2
9 8 22.7 63.7
10 9 30.1 65.7
# … with 31 more rows
데이터만 있다면야 선그래프는 2줄코딩으로 간단히 만들 수 있다.
ggplot(tb, aes(x,z)) +
geom_line(size = 1)
라인안쪽 영역에 색으로 채우려 한다. geom_area 를 사용하면 된다. 색도 지정하고, alpha 도 0.5 로 약간의 투명도를 설정한다.
ggplot(tb, aes(x,z)) +
geom_line(size = 1, color = "#b30000") +
geom_area(aes(x,z), fill = "#b30000", alpha = 0.5)
최종 디자인된 모습이다. 이번에는 y 축의 수치를 약간 위쪽으로 이동해서 라인위에 걸치도록 해봤고, x 축 역시 구간의 값처럼 보이기 위해 breaks 지정값과 다르게 위치를 중간으로 옮기는데 오래걸렸다. 고정폭 폰트를 써야 x/y 축 이동시 동일 간격으로 이동되다보니 PTMono-Bold 폰트를 사용했다.

ggplot(tb, aes(x,z)) +
geom_line(size = 1, color = "#b30000") +
geom_area(aes(x,z), fill = "#b30000", alpha = 0.5) +
scale_x_continuous(limits = c(0, 45),
breaks = seq(0,40,10),
labels = c("2019", " 20 ", " 21 ", " 22 ", ""),
expand = expansion(0)) +
scale_y_continuous(breaks = seq(0,1000,200), limits = c(0,1000),
position = "right", expand = expansion(c(0, 0.05))) + # 5%가 디폴트값.
theme_minimal(base_family = "PTMono-Bold", base_size = 13) +
theme(
panel.grid = element_blank(),
panel.grid.major.y = element_line(colour = "#d9d9d9"),
axis.title.x = element_blank(),
axis.title.y = element_blank(),
plot.margin = unit(c(1,1,.5,.7), units = "cm"),
axis.ticks.x = element_line(),
axis.ticks.length.x = unit(0.2,"cm"),
axis.line.x = element_line(),
axis.text.x = element_text(margin = margin(0.2,0,0,0, unit = "cm"),
hjust = -1.2),
axis.text.y.right = element_text(hjust = 1, vjust = -1,
margin = unit(c(0,0,0,-1), "cm"))
)반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ipTIME
- 이클립스
- javascript
- ktm모바일
- 막대그래프
- 도넛차트
- MongoDB
- 셀프개통
- java
- Spring
- ggplot2
- Oracle
- vagrant
- 마인크래프트
- heroku
- 맥북
- eclipse
- 아이맥
- R
- ggplot
- ubuntu
- MySQL
- 자급제폰
- python
- github
- MyBatis
- Google Chart Tools
- SVN
- 알뜰요금제
- docker
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

